Web Bluetooth とプログレッシブ Web アプリでの開発
短い紹介
Web Bluetooth は、Web とモノのインターネットをつなぐ新しい技術です。Web Bluetooth は非常に新しく、まだ構築中でプロトタイプ段階です!しかし、それがすぐに使えないというわけではありません…
基本的には、Web Bluetooth を使うことで、アプリを最初にインストールすることなく、PC やスマートフォンから直接 Bluetooth Low Energy デバイス(スマートホームの機器、心拍数や血糖値を測定する健康アクセサリー、温度センサーなど)を制御できるようになります。
Web Bluetooth は最終的に、すべてのプラットフォーム(モバイルとデスクトップの両方)で機能するソリューションを開発者に提供し、開発コストの削減、さまざまな物理製品のためのオープンソースの制御インターフェイス、そしてより多くのイノベーションを実現することができます。

Web Bluetooth と共に過ごす素晴らしい夜
この投稿では、Web Bluetooth の基本を説明し、前回の投稿で逆エンジニアリングしたスマート電球を制御するデモ Web アプリを構築します。さらに、このアプリを Progressive Web App(PWA)として拡張する方法についても探ります。
このチュートリアルでは、Bluetooth Low Energy の用語(Peripheral、Service、Characteristic など)に基本的に慣れていると仮定します。慣れていない場合は、前回の投稿をチェックして学んでください。
「でも、Uri、すでに電球にコマンドを送信できるし、電球にはすでにアプリがあるんじゃないの?」と思うかもしれません。確かに電球にはアプリがありますが、そのアプリには音声制御が含まれていません(そして、私はそれを含むアプリの作り方をお見せします)。
もしお急ぎの場合は、こちらでコードをご覧いただくか、オンラインデモを試してみてください(対応ブラウザ/プラットフォームについては次のセクションをご覧ください)。Web Bluetooth についての詳細は、こちらの Google Developers 記事をご覧ください。
Web Bluetooth は使用可能ですか?
2018年11月現在、Web Bluetooth は Chrome for Android 6 以降、Windows 10、Mac OS X、Linux、および Chrome OS で動作します。ただし、状況は急速に変化するため、実装状況ページを定期的に確認することをお勧めします。
このデモでは Chrome を使用して Web アプリを構築します。ほとんどのプラットフォームで即座に動作するはずですが、Linux では追加の設定が必要です。
Web Bluetooth API
API は navigator.bluetooth JavaScript 名前空間の下に公開されています。これは Promises に基づいているので、まずはそれに慣れておくことをお勧めします。
Web Bluetooth を使用するには、サイトがセキュアな接続(HTTPS)で提供されている必要があります。セキュアなウェブサイトは、新しい Web API の要件としてますます重要になっていますが、設定するのは比較的簡単です。ここでは、GitHub ホスティングを使用する方法(gh-pages とも呼ばれる)を使っています。
Web Bluetooth アプリの構築
これがすべての Web Bluetooth アプリで共通するアクションのシーケンスです。コードを見る前に、まずこのシーケンスを見てみましょう。
- 関連する デバイス をスキャンする
- 接続 する
- 関心のある サービス を取得する
- 関心のある 特性 を取得する
- 特性に対して 読み取り、書き込み、または サブスクライブ する
次に、コード例を示します — スマート電球に接続し、その後書き込む方法です:
// ステップ 1: サービス 0xffe5 を持つデバイスをスキャン
navigator.bluetooth.requestDevice({
filters: [{ services: [0xffe5] }]
})
.then(function(device) {
// ステップ 2: デバイスに接続
return device.gatt.connect();
})
.then(function(server) {
// ステップ 3: サービスを取得
return server.getPrimaryService(0xffe5);
})
.then(function(service) {
// ステップ 4: 特性を取得
return service.getCharacteristic(0xffe9);
})
.then(function(characteristic) {
// ステップ 5: 特性に書き込む
var data = new Uint8Array([0xbb, 0x25, 0x05, 0x44]);
return characteristic.writeValue(data);
})
.catch(function(error) {
// もちろん: エラーハンドリング!
console.error('接続に失敗しました!', error);
});
このコードは、サービス番号 ffe5 を持つデバイスをスキャンし、そのサービスを要求し、特徴番号 ffe9 を要求し、最後に4バイト bb 25 05 44 を書き込みます。これは、前回の投稿で説明したように、電球がすべての虹色と白の間をゆっくりとフェードするコマンドです。

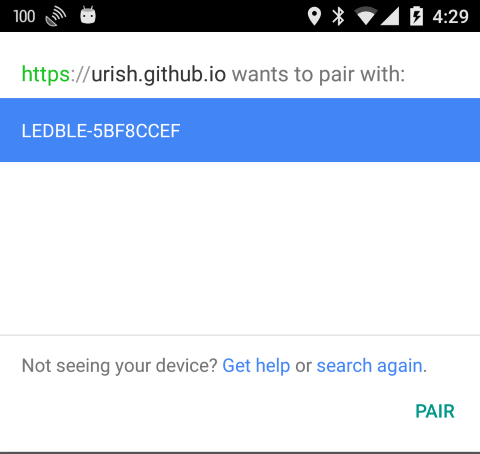
ユーザーに接続するデバイスを選択させるダイアログ
実行方法
これを実行する方法はいくつかありますが、どれも少しトリッキーです。上記のコードをChromeのコンソールに貼り付けると、Web Bluetoothフラグを有効にした場合、サポートされているオペレーティングシステム(例:MacでChrome 53、Linux、Chrome OS)で動作します。
Android 6デバイスがある場合、開発モードを有効にし、USBケーブルでPCに接続し、PCのChromeで次のURLにアクセスします:「chrome://inspect」。これにより、Androidデバイスに接続されたChromeコンソールが開きます。これが、私がWindowsマシンでよく使用する方法です。ここにこの方法をステップバイステップで説明するページがあります。
この例で電球を制御するデモアプリのコードはこちらで確認できます。上記のコードは connect() 関数にあります。
トラブルシューティング
デバイスが表示されない場合は、以下の点を確認してください:
- Bluetoothと位置情報サービスがオンになっていること。Android 6では、BLEデバイスをスキャンするにはBluetoothと位置情報アクセスの両方が必要です。
- 他のアプリがターゲットデバイスに接続していないこと。BLEデバイスは、アプリが接続されるとサービスの広告を停止します。
- それでもデバイスが見えない場合は、Chromeを再起動するか、Bluetoothをオフにして再度オンにするか、デバイスを再起動してみてください。
別の例はWeb Bluetooth標準仕様書にあります。この例では、心拍数モニターに接続し、サービスロケーション特性(センサーが取り付けられている体の部分を示す)を読み取り、心拍数特性からの通知を購読する方法が示されています。動作する例を見たい場合は、こちらのデモを確認してください。
モノのインターネットと電球の色を変える
電球に接続してコマンドを送信するコードを見てきましたので、次に、赤、緑、青の値を指定して色を設定する関数を作成しましょう:
function setColor(red, green, blue) {
var data = new Uint8Array([
0x56, red, green, blue, 0x00, 0xf0, 0xaa
]);
return ledCharacteristic.writeValue(data);
}
色を設定する関数
前のステップで取得した characteristic オブジェクトへの参照を ledCharacteristic というグローバル変数に保存したと仮定しています。
デバイスに接続し、色を変更する関数ができました。前回の投稿で説明したように、色のコンポーネント値は RGB 値として定義されており、0 から 255 の範囲です。例えば、色を紫に設定するには以下のようにします:
setColor(255, 0, 255);
ボイスコントロールを追加!
基本的なアプリの機能が整ったので、ボイスコントロールを追加してもっと面白くしましょう。これには Web Speech API を使用します。簡単なインターフェースを提供する小さなJavaScriptライブラリである annyang を使うことにします。
annyangライブラリの使用は非常に簡単です。実装したいボイスコマンドをリストしてから、start() メソッドを呼び出すだけです。
annyang.addCommands({
"red": function() { setColor(255,0,0); },
"green": function() { setColor(0,255,0); },
"blue": function() { setColor(0,0,255); }
});
annyang.start({ continuous: true });
ご覧のように、新しいコマンドを追加するのは非常に簡単です。新しい色を追加したり、「オフ」コマンドを作成したり、「ランダムカラー」、「クロスフェード」、「急速点滅」などの興味深いコマンドを追加することもできます。
ChromeのWeb Speech APIの実装は、スピーチ認識のためにGoogle Cloudサービスを使用しているため、結果が得られるまでに約1秒の遅延があります。
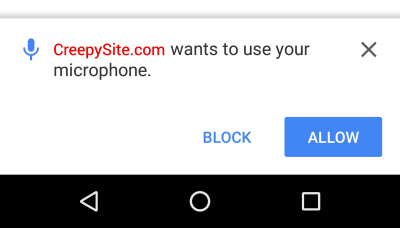
annyang.start() を呼び出すと、ユーザーのマイクへのアクセス権限を要求します。実際のアプリでは、マイクボタンを追加し、そのボタンが押された後にこのメソッドを呼び出すようにします。ページが読み込まれたときにいきなりマイクの使用許可を求められるのはちょっと不気味ですよね?

最後に、continuous:true パラメータを start() メソッドに渡したことに気づいたかもしれません。これにより、関数が単発ではなく、ユーザーのコマンドを継続的にリスニングするようになります。
プログレッシブウェブアプリにする
ブラウザからスマートバルブを制御できるようになりましたが、今度はスマートフォンから制御したいとします。ブラウザ上だけでなく、スマートフォンのアプリからも制御できるようにします。これが プログレッシブウェブアプリ(PWA) です。
簡単に言うと、プログレッシブウェブアプリ(PWA)は、見た目、感触、そしてますますネイティブアプリのように機能するウェブサイトです。Web Bluetoothのような新しい機能を活用することで、オフライン機能や通知など、ネイティブアプリの機能を模倣することができます。
では、バルブを制御するアプリが既にあるので、これをPWAに変えてみましょう。
サンプル問題を取り上げてみましょう:もしオフラインでバルブの色を変えたい場合はどうしますか?幸いにも、PWAを使用すると、電話がオフラインのときのアプリの動作を定義するサービスワーカーを作成できます。
(注目している方はお分かりかもしれませんが、そうです、Google Cloud Speech APIの依存性のため、ボイスコントロール機能にはアクセスできませんが、それでも有用な機能を組み込むことができます!)
サービスワーカーを自動的に生成するために、「sw-precache」というツールを使用します。詳細には触れませんが、この素晴らしいブログ記事 で詳細を読むことができます。
さらに、アイコンやアプリのタイトルを設定するために、manifest.json ファイルを追加します(ユーザーがホーム画面にサイトを追加したときのためです)。これにより、アプリが読み込まれている間に表示されるスプラッシュスクリーンも作成されます:

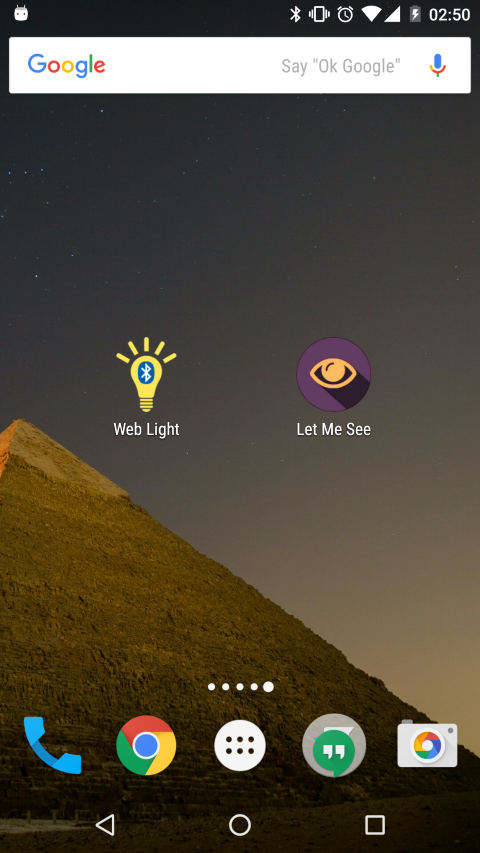
「Web Light」がホーム画面に追加されました

私たちのプログレッシブウェブアプリのスプラッシュスクリーン
サービスワーカーとオフラインマニフェストファイルを持ち、サイトがHTTPSで提供されていることにより、素敵なボーナスがあります — ユーザーが頻繁にウェブアプリを訪れると、Chromeが自動的にアプリをデバイスのホーム画面に追加するショートカットを追加するように促してくれます:

Chromeは自動的にユーザーのホーム画面にウェブアプリを追加するように提案します
この機能は「アプリインストールバナー」と呼ばれます。詳細と資格基準については、こちら で読むことができます。
Web Bluetoothとフィジカルウェブ
以前の投稿で、フィジカルウェブでできるクールなことについてすべて説明しました。フィジカルウェブでは、Bluetoothビーコンサービスを介してユーザーのデバイスにあなたのウェブサイトへのリンクを送信することができます。PWAを使用すれば、そのリンクがネイティブアプリのように見え、感じ、機能するウェブアプリにすることができます。そしてWeb Bluetoothを使えば、デバイスと通信することができます!
現在開発中の興味深い機能の1つは、フィジカルウェブからWeb Bluetoothへのデバイスのハンドオフです。 現在の仕様 によれば、ユーザーがフィジカルウェブを介してリンクを開くと、リンクが発信されたデバイスへの参照が navigator.bluetooth.referringDevice を通じてウェブページに提供されます。
これにより、ユーザーはデバイス選択ダイアログを通過し、デバイスと再度ペアリングする必要がなくなります — つまり、フィジカルウェブとWeb Bluetoothの間のギャップを埋めることができます。ユーザーは、近くのデバイスのウェブリンクをフィジカルウェブを使って発見し、そのリンクを開くとフィジカルウェブがデバイスをウェブページにハンドオフし、そこから直接デバイスと通信を開始できるようになります。
すごいですよね?
その他の注目すべきWeb Bluetoothプロジェクト
セキュリティ:常に気を付けるべき点です。Web Bluetoothを使って面白いいたずらを考えるのは簡単ですが、同時に悪意のある人たちが試みるかもしれないことも考えられます。幸い、Chromeチームは非常に賢く、プラットフォームにセキュリティ対策を組み込んでいます。Chromeチームのジェフリー・ヤスキン氏が書いた素晴らしい投稿 でWeb Bluetoothのセキュリティモデルについて学ぶことができます。
まだ新しい技術ですが、すでにWeb Bluetoothを使ってさまざまなデバイスを制御するコミュニティプロジェクトがあります。以下は私のお気に入りです:
- Sphero Ollie
- Web MiP
- Eddystone Beacon Configuration App — フィジカルウェブ ビーコンサービスを設定します
- Parrot Mini Drone Controller
その他のWeb Bluetoothプロジェクトのリストはこちら で見つけることができます。さらにリソースはこちらです:
追伸 — Web Bluetoothのセキュリティに心配していた方もいるかもしれませんが、安心してください。Chromeチームはすでにその対応に取り組んでいます。Web Bluetoothのセキュリティモデルについての 素晴らしい投稿 を確認してみてください。
行動を呼びかけます:Web Bluetoothを前進させましょう!
自分自身のデモを作成し、コミュニティと共有してください… 素晴らしいものを作りましょう。
Web Bluetoothを前進させるためにもう一つできる小さなことは、Microsoft EdgeでWeb Bluetoothに投票することです。たとえ使用していなくても、その採用は標準の進展を助け、皆にとって生活をより簡単にします。 UserVoiceで最大3回まで投票 できます。
バグを見つけた場合、有用な機能を考えた場合、またはその他のフィードバックがある場合、Chromeチームは「フィードバック、フィードバック、フィードバック 😉」を求めています。 GitHub Issues Page で提供できます。